Form Submission with AJAX

Pre-requisites: Basic Understanding HTML, CSS, PHP and MySQL, jQuery.
In this project:
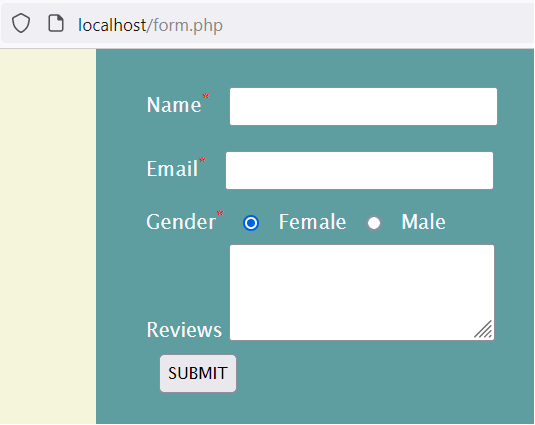
- We will create a HTML form.
- We will style the form using CSS.
- Form will be submitted to the server via AJAX
- Data will be stored in database using MySQLi
Run form.php file in your browser to get the following output.

Code Explanation of form.php |
DESCRIPTION
Where,
We are posting the values via HTTP POST method. |
Code Explanation of js.js |
DESCRIPTION
If name field is empty, it will generate error, display the alert message on screen and return false. In a similar way, validations are performed for other fields as well. Conditions are added according to the requirement.
Ajax is used for form submission which means form will be submitted to the server without reloading the whole page content.
url: "process.php", // URL DEFINES WHERE TO POST THE VALUES data: $("#Userform").serialize(), // DATA CARRIES THE VALUES TO BE POSTED These parameters are necessary to mention while form submission.
Here, we have disabled the submit button once it is clicked. It is to avoid unnecessary clicking of submit button again and again, once it is submitted to the server for processing. Here, we have enabled the submit button again after receiving response from the server. Message received from the server is put in the msg__block on |
Code Explanation of process.php |
DESCRIPTIONValues are inserted in users tables according to the syntax: INSERT INTO tablename (columns…) VALUES (values….)
|
Summary
In this project, we have learned to create login/ signup page.
- • HTML and CSS are used to create the layout of webpage.
- • Form validations are performed using jQuery in js.js file which is included in the head tag for index file.
- • Ajax is used for the submission of the form so that form will be submitted to the server without reloading the while page content.
- • MySQLi queries are used to connect to a database and save data into the table as per the requirement.