Form Submission with MYSQLi

Pre-requisites: Basic Understanding HTML, CSS, PHP and MySQL.
In this project:
- We will create a HTML form.
- We will style the form using CSS.
- Form will be submitted to the server and data will be saved using MySQLi
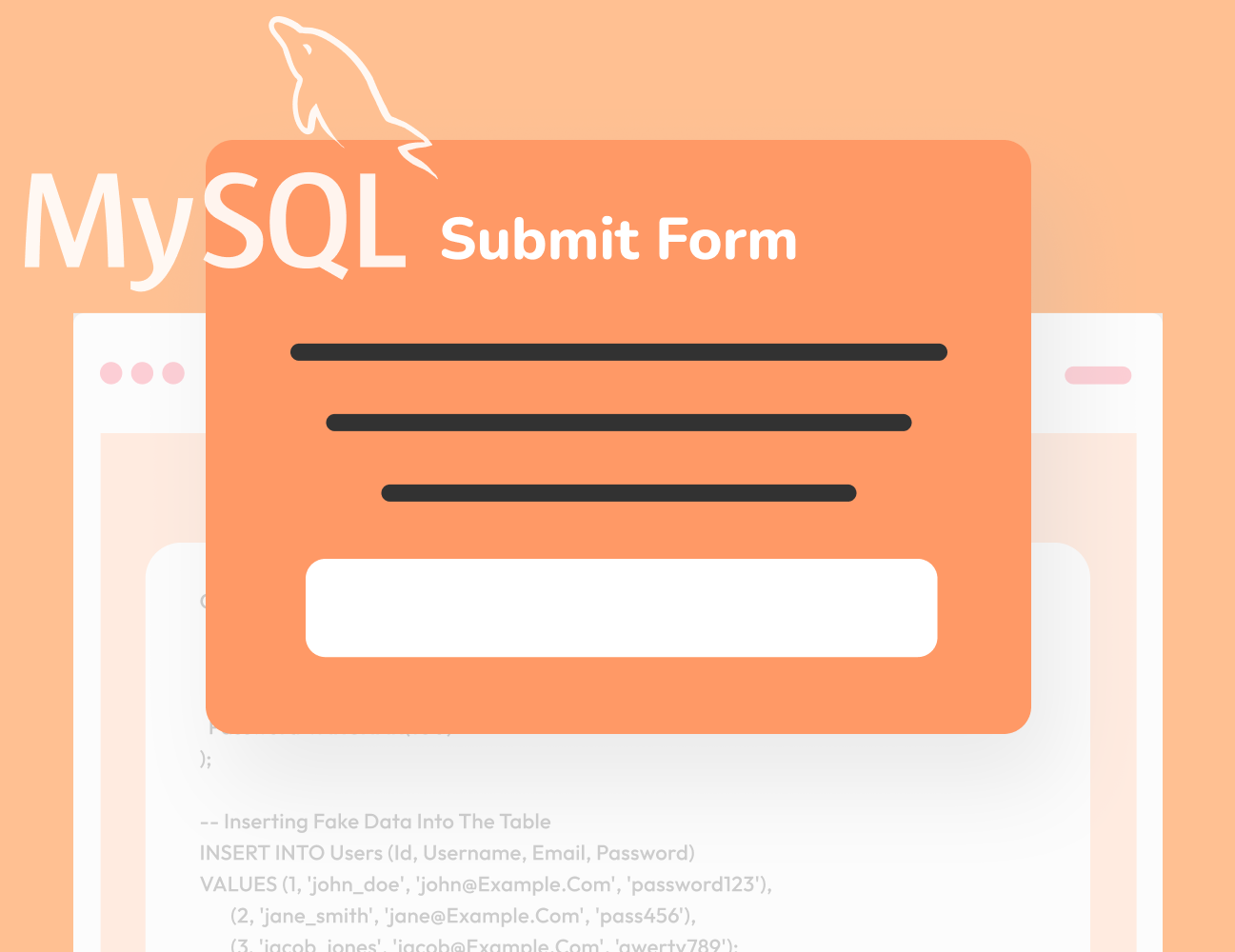
Run form.php file in your browser to get the following output.

Code Explanation of form.php |
DESCRIPTION
Where,
We are posting the values via HTTP POST method.
|
Code Explanation of js.js |
DESCRIPTION Validation for empty field value is performed here. Like :
If name field is empty, it will generate error, display the alert message on screen and return false. In a similar way, validations are performed for other fields as well. Conditions are added according to the requirement.
|
Summary
In this project, we have learned to create login/ signup page.
- HTML and CSS are used to create the layout of webpage.
- Form validations are performed using jQuery in js.js file which is included in the head tag for index file.
- MySQLi queries are used to connect to a database and save data into the table as per the requirement.