Tips to Optimize Images for SEO
By now, you should understand that there are many complicated sections in SEO. Image SEO or Image Optimization is another important aspect of SEO that shouldn’t be ignored.
Images are crucial elements of any webpage. They will ensure that the content is more attractive and engaging to the users. But rarely these images are optimized for search engines.
In this section, we will teach you how to optimize images and get your website in front of Google and other search engines.
Image Optimization is an integral part of every website, blog, article, etc that are published online. Before we get into Image Optimization – you should primarily focus on selecting quality images. If the images are not appealing and relevant, you are wasting your effort to optimize images.
Find the right image
Pick original images that look a bit more genuine and relevant to the topic. If you are picking a random image, then you are doing wrong. The image should reflect the topic of the post. Try to place the image near relevant text – without feeling forced.
Stock images sites are a great source to get high-quality images to use in websites, social media, blogs etc. Here are a few sites from where you can pick the best quality images for your website.
Pexels - Pexels is a free stock photo tool – where you can find hundreds of vectors, illustrations, and stock images.

Unsplash – Unsplash offers a vibrant community of copyright-free images. You can download royalty-free photos to share in the public domain.

Adobe – Adobe provides high-quality images in HD resolution. You can get unique and best-quality images in the paid plan.

Regardless of the type of website, you will want to include images and support with your SEO efforts. You can also check Flickr to pick images. Just remember to attribute the original photographer.
Beware of copyright infringement
One of the common mistakes people do when creating a website is to forget the copyright infringement for images. Before you publicize the image on your website – you need to make sure that it is available for commercial use.
For free photos, public domains are a great source. But when it comes to the public domain – you should avoid using images for illegal activities. Some of the images in public sites have license agreements and hence it is better to understand the restrictions on the images before publishing them.
Select the right format
There are several image formats to choose from such as – PNG, JPEG, GIF, TIFF etc. Although there is no right format to choose – you can improve the quality of the webpage by picking the right format.
We advise you to choose a JPEG format for larger photos. The results are good in terms of colours and clarity. For images with smaller file sizes, you can opt for PNG format. Try using PNG-8 over PNG-24.
For large product images, decorative images and thumbnails - you can use GIFs.
Right file name
File Name is an important factor in Image Optimization. Name the image file with relevant and descriptive keywords to get the most out of Image Optimization.
Make sure to include target keywords at the beginning of the file name. Separate multiple words with a hyphen (-), instead of underscore (_).
For example – Instead of naming the below image with something like “Image.jpg” - you can accurately describe the image with the filename “chocolate-cake.jpg”.

Size of image file
Choose image dimensions wisely. After the Mobile-First Index update, it is crucial to consider the size of the image. Scale down large image files – By scaling down large image files, you can reduce the page load time.
According to industry experts, images make up to 21% of the total web page's weight. It is always advised to use smaller and high-resolution images for much better SEO.

In case, you have picked images with larger file size, you can compress the images before uploading to the website.
Some of the popular tools to reduce image size are – TinyPNG, Compressnow, Trimage.
SEO Friendly Alt Text
Alt text, also known as the alternative text describes the images. The Alt Attribute adds SEO value to your website.
Make sure to add relevant keywords in the Alt text to rank higher on search engine results. If you are wondering how to pick the right keywords to optimize the images, you can recheck Chapter 7 – How to do Keyword research?
Add the Alt Attributes by describing the image in plain language. Avoid stuffing the Image attributes with keywords. Also, it is advised not to use alt attributes for decorative images.
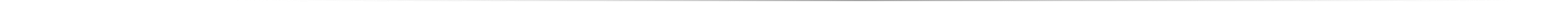
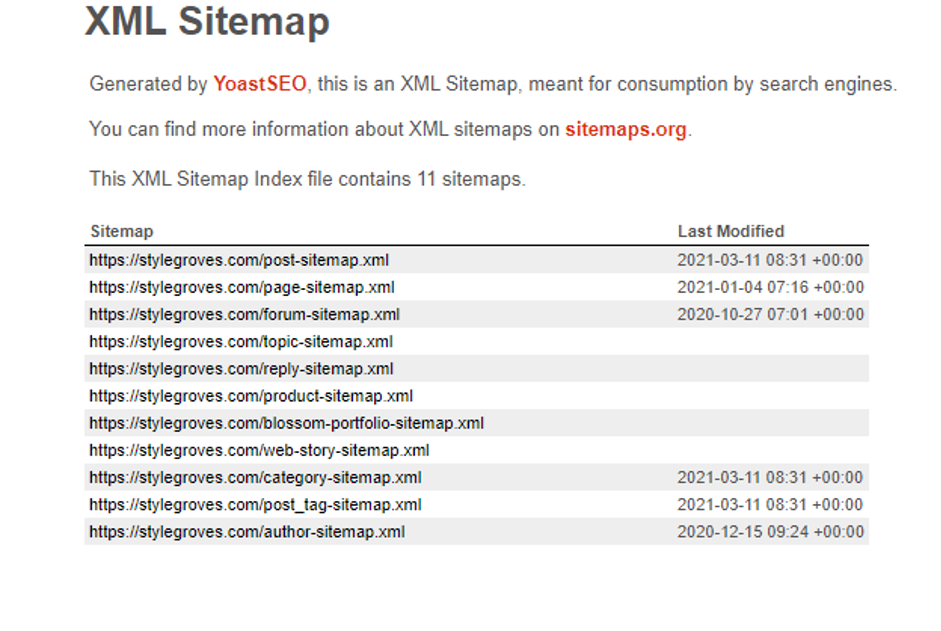
Create Image Sitemap
Sitemaps help search engines to find content on your website. You can add images to your existing sitemap or create a new sitemap.
Having your images on the sitemap increases the chances of indexing your images, resulting in more site traffic.
Search engines cannot get information from visuals and hence Google recommends using Image Sitemaps for publishing images.
These are some quick tips for image optimization. Take image optimization seriously for enhanced user experience and better search engine ranking.
Great Images are the best way to stand ahead of the competitors.